Das Randshop Template-Design selbst anpassen
Die Installation des Shops ist geschafft und der erste Überblick über die Funktionen des randshop haben die Erwartungen bestätigt.
Jetzt muß der Shop individualisiert werden um die Optik an die Produktpalette und die eigenen Vorstellungen anzupassen.
Dazu muss das Shop-Template angepasst werden.
Die ersten Schritte um das randshop Template an die eigenen Vorstellen anpassen zu können, beschreibe ich hier.
Randshop Template kaufen oder selbst erstellen?
Wer über die notwendigen Kenntnisse und ausreichend Zeit verfügt, kann sich das Template für seinen randshop gut selbst erstellen. Das Ergebnis ist dann wirklich ein Shop der genau die gewünschten Eigenschaften aufweist, allerdings entsprechend hohen Aufwand voraussetzt.
Das randshop Template selbst erstellen - die Basisarbeit

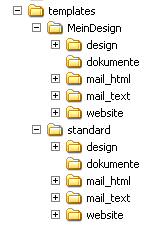
In der Online-Shop-Software randshop sind alle Dateien, die für das Design des Shops benötigt werden im Ordner /templates/ untergebracht.
Ein eigenes Design anzulegen ist recht einfach: Den Ordner "standard" kopieren und wieder einfügen und mit einem eigenen Namen versehen.
Diese Vorgehensweise hat den Charme, updatesicher zu sein.
Änderungen in diesem neu angelegten Verzeichnis werden bei zukünftigen Updates nicht überschrieben. Alle anderen Ordner und Dateien (einschließlich des standard-Templates) können bei Updates durch neuere Versionen ersetzt werden. Die eigenen Änderungen wären dann natürlich verloren, wenn sie nicht vorher separat gesichert wurden.
Im Backend dann unter Start/Einstellungen -> Layout -> Templates das neue Template und ein Design auswählen und im Shop-Frontend wird das neue Layout angezeigt. In unserem Fall sieht das natürlich noch aus wie bisher, schließlich handelt es sich ja um eine 1:1 Kopie des Standard-Templates, aber das wird sich noch ändern.
Übrigens: Shop-Frontend ist, wie der Kunde den Shop sieht, das Backend ist der admin-Bereich, in dem der Shopbetreiber Artikel pflegt und die Einstellungen des Shops vornimmt.
Templates immer in einer Testumgebung bearbeiten
Eigentlich eine Selbstverständlichkeit. wenn professionell gearbeitet wird: Es wird immer in einer eigens dafür eingerichteten Testumgebung gearbeitet. Viel zu schnell passieren Fehler, die beim Webshop zu weißen Seiten führen. Dann entsteht Streß, wenn der Fehler nicht sofort gefunden werden kann.
Hier bietet es sich an, auf dem heimischen Rechner xampp einzurichten. Hier lässt sich dann der Webshop installieren und das Template nach Belieben anpassen. Sind die Änderungen dann ausreichend getested und funktioniert auch der Rest des Shops noch wie gewünscht, kann das Template auf den LiveServer hochgeladen werden.
Damit lassen sich die gröbsten Fehler dann schon mal vermeiden.
Ans Backup denken - auch beim Template!
Wer die ersten Änderungen durchgeführt hat, sollte unbedingt daran denken, dass die Arbeit gesichert wird. Wäre ja doch zu schade, wenn das randshop Template und die vielen Stunden Entwicklungsarbeit durch ein unbedachtes Löschen eines Ordners oder einen Defekt der Festplatte verloren gingen.
Am einfachsten legt man dazu eine Kopie des Template-Ordner auf einer externen Festplatte an. Hierhin wird nach jeder Weiterentwicklung der komplette Ordner kopiert. Vergibt man hier ein Datum im Ordnernamen, lässt sich schon eine einfache Versionierung erstellen.
Wer etwas mehr Anforderungen stellt, setzt eines der etablierten Versionsverwaltungsprogramme Subversion oder Git ein. Damit lässt sich dann sehr komfortabel und zuverlässig von verschiedenen Rechnern auch mit mehreren Entwicklern arbeiten.
Damit sind die erstem Maßnahmen, um dem Verlust des Templates vorzubeugen, schon ergriffen.
Template-Dateien bearbeiten - die richtigen Editoren auswählen
Werbung
Zur Bearbeitung der css Dateien empfiehlt sich ein guter Text-Editor der UTF8-fähig ist. Ist zwar für die css Dateien nicht unbedingt notwendig, aber wenn später Änderungen in den eigentlichen template Dateien (.tpl) gemacht werden sollen, gehts nicht mehr ohne. Und da ist es dann gut, wenn man seinen Editor schon kennt.
Gut und kostenlos sind z.B. notepad++ und PSPad, bei beiden ist die Benutzeroberfläche auf die deutsche Sprache umschaltbar und beide Editoren sind auch für PHP (und viele andere Programmiersprachen) geeignet. Es gibt noch eine Reihe anderer geeigneter Texteditoren. Bei der Auswahl ist unbedingt wichtig, darauf zu achten, dass Dateien mit der Zeichenkodierung UTF-8 bearbeitet werden können. Das ist für die korrekte Darstellung der deutschen Umlaute notwendig.
Wer richtig professionell arbeiten möchte der greift zu Jetbrains PhpStorm. Hier bekommt man eine sehr ausgefeilte und durchdachte IDE (Entwicklungsumgebung) die sehr lange keinen Wunsch offen lässt. Von der Unterstützung von PHP, HTML und CSS über die Unterstützung der Versionsverwaltungsysteme bis hin zu durchdachten Refactoring-Funktionen ist alles vorhanden. Das erfordert natürlich auch eine gewisse Einarbeitung, zumal der Programmierneuling die den Hilfsfunktionen zugrunde liegenden Kenntnisse sich erst mal aneignen muss.
Insgesamt gibt es wohl "die beste" Entwicklungsumgebung nicht. Hier kann wirklich empfohlen werden, sich mit einer IDE anzufreunden und dann dabei zu bleiben. Entscheidend ist, die Eigenheiten seiner Entwicklungsumgebung zu kennen und sich mit dem Werkzeugkasten auszukennen. Wer sehr schnell zum vermeintlich besseren Werkzeugkasten wechselt kennt ihn immer nur oberflächlich.
Die css-Dateien bearbeiten, hier wird das Template-Design entschieden
CSS steht für cascading style sheets und ist die Sprache mit der die html-Elemente einer Internetseite formatiert werden. In diesen Dateien wird festgelegt wie z.B. Abmessungen, Farben und Schriften im Browser angezeigt werden sollen.
Im Randshop sind die für die Optik des Shops entscheidenden css-Dateien im Ordner /templates/MeinDesign/design/blau/css untergebracht. Dabei ist MeinDesign der zuvor kopierte Ordner mit dem Standard-Template und /blau die Design(Farb-)Variante des Templates.
In diesem Ordner finden sich dann 6 css-Dateien:
- layout_allgemein.css
- rahmenlayout.css
- contentlayout.css
- ajaxsearch.css
- mailtemplates.css
- facebook_layout.css
Für das Layout des Shops sind die ersten 4 Dateien wichtig.
Die mailtemplates.css regelt das Aussehen der E-Mails die beim Einkauf an den Kunden und den Shopbetreiber geschickt werden.
Die facebook_layout.css wird im Standard-Shop nicht verwendet, ist aber für das Facebook Shop Modul notwendig.
Wichtige Helfer auswählen, allein ist man verloren

Um die richtigen Stellen im Code der Internetseite zu finden sind Tools wie Firebug (ein Addon für den Browser Firefox) einfach unentbehrlich. Ähnliche Tools sind in anderen Browsern ebenfalls verfügbar. In Opera und Safari fast von Anfang an serienmäßig dabei, in Microsofts Internet-Explorer (heißt hier DebugBar) mittlerweile auch verfügbar. In Googles chrome heißt die Erweiterung Web Developer.
Theoretisch könnte man natürlich den Quellcode anzeigen lassen und direkt analysieren, in der Praxis beschleunigen diese Tools die Arbeit so sehr, dass man sich heutzutage gar nicht mehr vorstellen mag, wie mühsam Internetseiten vor nicht einmal 10 Jahren erstellt wurden.
Mit Firebug geht man mit der Maus über die zu analysierende Stelle der Internetseite, klickt die rechte Maustaste und wählt "Element mit Firebug untersuchen" aus. Daraufhin wird in einem zusätzlichen Rahmen Informationen zur Seite angezeigt. Neben html und css kann auch der Verlauf des Seitenaufbaus und die dafür erforderliche Zeit im Detail angezeigt werden. Für css werden die einzelnen Formatierungen und die Zeilennummer in der zugehörigen css-Datei angezeigt.

Mit diesen Informationen und natürlich etwas Wissen über css und html sollte es dann möglich sein die ersten einfacheren Anpassungen am eigenen Template/Design durchzuführen.
Lasst es mich einfach wissen, ob diese Information hilfreich ist oder zu welchem Thema Ihr eine Anleitung benötigt!
Dazu gibt es die Kommentarfunktion oder natürlich auch das randshop-Forum.
Kommentar abgeben:
Kommentare:
Kommentar von anke |
hallo
ich habe glaube die neueste shopversion und benötige dringend ein oder mehrere templateoptionen.
also ich warte dann mal ab auf newsletter infos
;)
lg anke
Antwort von Magnus Geisler
Hallo Anke, das erste template für randshop von shopzeug.de ist nun online. Ist eine gute Basis für eigene Designs.
viele Grüße
Magnus