Webseitenoptimierung könnte so einfach sein!
Ja, die Optimierung von Webseiten ist eigentlich recht einfach. Wie so oft gibt es ein paar entscheidende Punkte, die gewußt werden müssen. Trotz des mehr technischen Vorgehens ist Kreativität dann natürlich immer noch sehr hilfreich.
Wenn man beim Seitenaufbau dafür sorgt, dass das title-tag das Keyword enthält, dass nur der relevante Text mit Überschriften ausgezeichnet wird, die Überschriften möglichst korrekt hierarchisch verwendet werden und im beschreibenden Artikeltext Keywords vorkommen und auch hervorgehoben werden, ist ein großer Schritt zum suchmaschinen-freundlichen Seitenaufbau getan!
Im Grunde geht es um drei HTML-Elemente(tags) und zwar genau in dieser Reihenfolge:
- Title (und description)
- Überschriften (richtig strukturiert)
- Text (am besten guter)
Wird in diesen Elementen das Keyword verwendet, weiß die Suchmaschine, worum es auf dieser Seite geht.
Und das Beste ist, die Suchmaschine kann gar nicht anders!
Auch der Besucher der Seite findet sich in einer guten Struktur besser zurecht, liest einfacher und wahrscheinlich deshalb auch mehr. Für den Shop bedeutet dies, dass die Chance, dass der Besucher zum Kunden wird, ebenfalls steigt.
Werden diese drei Elemente bei der Gestaltung von Shop-Templates berücksichtigt, ergeben sich schon fast automatisch ziemlich gut SEO-optimierte Templates. Damit wird auch die Basis für einen erfolgreichen Online-Shop gelegt.
Die drei wesentlichen Elemente der OnPage-Optimierung will ich hier nun im Detail vorstellen:
Title und Description sind die Hauptdarsteller im SEO-Drama

Title und Description sind auf der Internetseite zwar nicht sichtbar, aber trotzdem meist das Erste was der potentielle Seitenbesucher von der Webseite sieht.
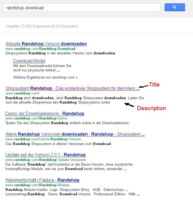
Dazu muss er nur bei der Suchmaschine seines Vertrauens einen Suchbegriff eingeben und auf <Enter> klicken. Schon sieht er eine Liste von standardmäßig 10 Seiten. Besser gesagt, er sieht die Auflistung der Title und Descriptions der Seiten.
Neben der reinen Position des einzelnen Suchergebnisses entscheidet hier der Inhalt darüber ob der Suchende auf das Ergebnis klickt oder eben nicht. Die Entscheidung darüber wird ziemlich unbewusst und sehr schnell getroffen. Der Klick landet meist dort, wo leicht und schnell erkennbar wird, dass die Seite das Gesuchte enthält.
Entgegen oft verbreiteter SEO-Meinung glaube ich, dass längere Title attraktiver sind als die propagierten ein-Keyword-Title. Zudem besteht bei längeren Title-Inhalten die Möglichkeit, dass die Seite für "Long Tail"-Suchgebriffe rankt. So kann die Suche nach "rote Schuhe" mit einer Seite, die nur "Schuhe - Ihr top Schuhhändler" von Google nicht bedient werden. Für einen Shop, der oft Artikel in vielen Varianten anbietet, wird es nur von Vorteil sein, wenn er bei zusammengesetzten Suchbegriffen gefunden wird.
Ich gehen davon aus, dass jemand, der "rote Schuhe" bei Google eingibt einfach genauer weiß, was er will, als der, der nur "schuhe" eingibt.
Wie Title und Description richtig eingeben?
Bei Shopsystemen bietet es sich an, dass title und desciption aus bestehenden Texten automatisch erstellt werden.
Artikeldetailseiten sollten den Artikelnamen am Anfang des title-tag stehen haben. Der Artikelname dürte recht häufig gesucht werden, Google bewertet Keywords im title höher, je weiter vorn sie stehen.
Bei recht kurzen Artikelnamen sollte um Variantenbezeichnungen (Farben, Größen) oder mit Text aus einer Kurzbeschreibung ergänzt werden.
Allerdings sollte der Text im title-tag nicht länger als ca. 65 Zeichen sein. Mehr zeigt Google nicht an. Keywords sollten ziemlich weit vorn stehen.
Das description-tag lässt sich recht einfach aus der Kurzbeschreibung des Artikel übernehmen, wenn die nicht vorhanden ist, eben aus der eigentlichen Artikelbeschreibung. Länge sollte zwischen 100 und 160 Zeichen liegen. Kürzer zeigt Google nicht an, länger wird abgeschnitten.
Überschriften gliedern und die Orientierung leichter machen

Überschriften strukturieren Seiten und ermöglichem dem Leser einen schnellen Überblick. Auch enthalten sie üblicherweise in ganz kurzer Form den Inhalt des darauffolgenden Absatzes.
Erkennbar sind Überschriften meist an der fetten und größeren Schrift, dabei kennzeichnet die größte Schrift die oberste Überschriftenebene. Darunterliegende Überschriften werden dann entsprechend kleiner dargestellt. In HTML sind dafür die tags h1 bis h6 vorgesehen.
Der Leser soll es leicht haben
Da besonders beim Lesen im Internet sehr viel "gescannt" wird, helfen Überschriften den wesentlichen Inhalt einer Seite schnell und leicht zu erfassen.
Auch lassen sich die für den Leser wichtigen Stellen eines Textes leicht finden. Aus Sicht des Seitenerstellers kann der Leser damit wieder schnell und leicht zufriedengestellt werden. Ohne großes Überlegen konnte er die gesuchten Informationen finden.
Und Suchmaschinen auch!
Ähnlich einfach kann man es der Suchmaschine auch machen, vorausgesetzt man verwendet für die Kennzeichnung der Überschriften die entsprechenden HTML-tags. Am h1 kann die Suchmaschine ganz unzweifelhaft die oberste Überschrift dieser Seite erkennen. H2 bis h6 sind dann entsprechend nachgeordnete Überschriften und lassen die Struktur der Seite erkennen.
Das funktioniert technisch viel einfacher, als das zu versuchen was der Mensch macht. Der hat schließlich seine Augen und kann rein optisch erkennen, "dieser Text ist fett, groß und rot, das ist die Hauptüberschrift!". Wollte eine Suchmaschine dies genauso machen, wäre eine immense Rechenleistung und -logik erforderlich. Der Mensch kann das in einem Augenblick erledigen, erfasst dabei noch viel mehr Informationen einer Seite und macht dabei auch noch wenige Fehler. Die Suchmaschine kann nur die gelieferten Texte (Quellcode) der Seite auswerten und hat es richtig gerne, wenn ihr dabei geholfen wird.
Texte, der eigentliche content der website
Texte werden im allgemeinen in Absätze gegliedert. Diese können dann aus reinem Text oder auch aus Aufzählungen, Listen und Tabelle bestehen.
In HTML werden dafür die tags p(für den eigentlichen Absatz), ul(für ungeordnete Listen), ol(für nummerierte Listen) und table (na für die Tabellen eben) verwendet.
Div und span sind sogenannte inhaltsleere tags, die nur das Layout der website unterstützen. Sie sagen nichts über die Struktur des Webseiten-Inhalts aus!
Innerhalb des Textes gibt es noch die Möglichkeit einzelne oder mehrere Worte hervorzuheben. Dafür gibt es in HTML die tags bold(=fett geschrieben) und em(=hervorgehoben, betont). Diese tags erleichtern es Suchmaschinen entsprechende Textpassagen zu erkennen. Würde man solchen Text nur per css hervorheben, könnte zwar ein Besucher dies leicht erkennen, Suchmaschinen würde es ihren Job aber erschweren. Im ungünstigsten Fall würden sie diese Information einfach nicht finden und damit auch nicht berücksichtigen.
Zeilen sind eigentlich das Ergebnis aus strukturiertem Text und Layout. Text in einem Absatz bekommt erst dann einen Zeilenumbruch, und damit mehrere Zeilen, wenn das Layout für den Absatz die Breite begrenzt. Es ist also meist vergebliche Mühe, Zeilenumbrüche steuern zu wollen. Fügt man Zeilenumbrüche manuell ein und etwas später wird das Layout verändert (Breite oder Schriftgröße), dann sind die vorher mühsam ausgetüftelten Zeilenumbrüche wieder an der verkehrten Stelle und müssen korrigiert (dabei am besten entfernt) werden.
Texte für den Besucher schreiben!
Texte im Online-Shop sollten erstmal für den Besucher(=potentieller Kunde) geschrieben werden. Er ist es, der durch gute Informationen gerne zum Kunden wird!
Artikelbeschreibungen haben hier großes Potential. Werden die Artikel ausführlich und mit viel Liebe zum Detail geschrieben, erkennt der Kunde den gesuchten Fachmann und kauft lieber hier als beim Billigheimer.
Der Shopbetreiber kann auf seinen Erfahrungsschatz aus dem täglichen Umgang mit den Produkten, sogar aus Reklamationen, zurückgreifen und Tipps zum richtigen Umgang und Einsatz des Produkts geben. Damit nimmt er sogar Einfluß auf die Quote von Rückläufern und Reklamationen.
Shopbetreiber die Ihre Produkte gut kennen und dies in der Artikelbeschreibung spüren lassen haben hier gleich zwei Vorteile:
- Kunden, die durch eine ausführliche Beschreibung möglichst alle ihre Fragen beantwortet bekommen, werden in Ihrer Kaufentscheidung bestärkt und klicken viel eher auf den <Bestellen> Button. Da sie auch schon gut über das Produkt informiert sind, sinkt die Wahrscheinlichkeit von Kauf-Widerrufen.
- Suchmaschinen finden einzigartigen Text vor. Gegenüber den vielfach verwendeten Artikelbeschreibungen des Herstellers sind die individualisierten Texte aus Sicht der Suchmaschine im wahrsten Sinne des Wortes "einzigartig". Solche Texte haben natürlich auch weniger Konkurrenz, und durch den meist größeren Umfang auch die Chance mit viel mehr Wortkombinationen gefunden zu werden.
Die Erstellung von solch guten Texten erfordert natürlich auch einen nicht unerheblichen Zeitaufwand. Aber genau dieser zusätzliche Zeitaufwand ergibt einen wirklichen Wettbewerbsvorteil!
Kommentar abgeben: